共计 1028 个字符,预计需要花费 3 分钟才能阅读完成。

文章引入
前几天偶尔看到有许多大佬的网站上有这个 非常的好看于是我就找到了这个办法让自己的网站底部也添加一下这个标识美化一下 ,下面由我来给大家分享一下使用方法。
教程开始
其实特别简单就是到 Myssl官网 申请一下代码就可以了。也可以使用下方的代码,填上你自己的域名就可以了。
详情请看本网站底部
样式一:
<div id="cc-myssl-id">
<a href="https://myssl.com/您的域名?from=mysslid"><img src="https://static.myssl.com/res/images/myssl-id3.png" alt="" style="max-height:50px;display:block;margin:0 auto"></a>
</div>
移动端和PC端显示效果:
样式二:
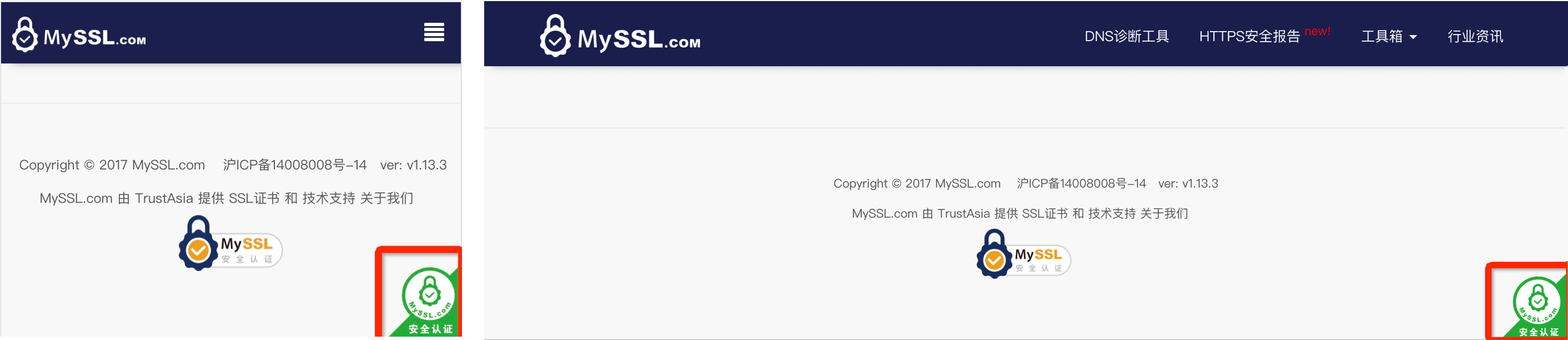
<div id="cc-myssl-id" style="position: fixed;right: 0;bottom: 0;width: 65px;height: 65px;z-index: 99;">
<a href="https://myssl.com/您的域名?from=mysslid"><img src="https://static.myssl.com/res/images/myssl-id.png" alt="" style="width:100%;height:100%"></a>
</div>
移动端和PC端显示效果:

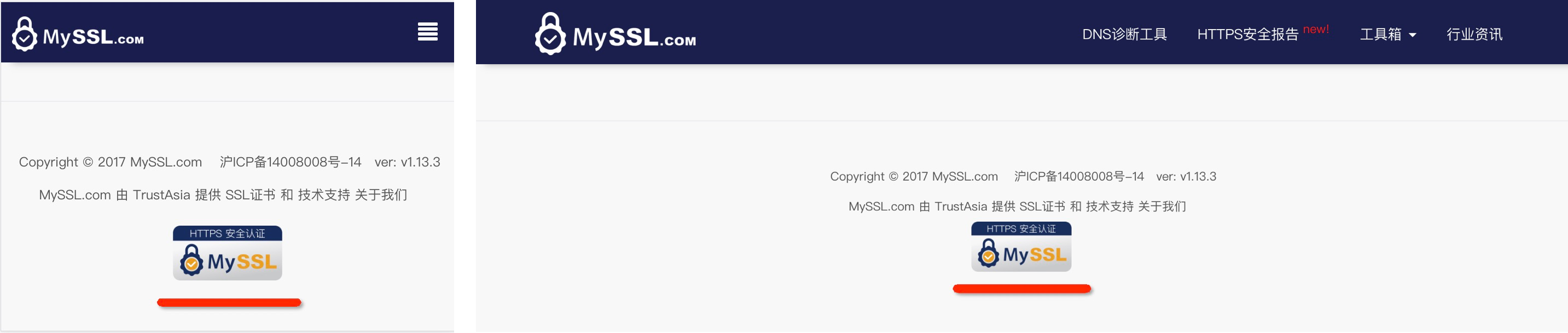
样式三:
<div id="cc-myssl-id">
<a href="https://myssl.com/您的域名?from=mysslid"><img src="https://static.myssl.com/res/images/myssl-id1.png" alt="" style="max-height:50px;display:block;margin:0 auto"></a>
</div>
移动端和PC端显示效果:

样式四:
<div id="cc-myssl-id">
<a href="https://myssl.com/您的域名?from=mysslid"><img src="https://static.myssl.com/res/images/myssl-id2.png" alt="" style="max-height:50px;display:block;margin:0 auto"></a>
</div>
移动端和PC端显示效果:

正文完