共计 4920 个字符,预计需要花费 13 分钟才能阅读完成。
两个uniapp注册页面,有喜欢的CV大法带走,页面样式参考了普遍使用的注册页样式,源码为作者(雪天前端)原创。注意:源码为uniapp项目适用,非HTML页面。
此文为uniapp常用注册页面源码,如需要登录页,请移步
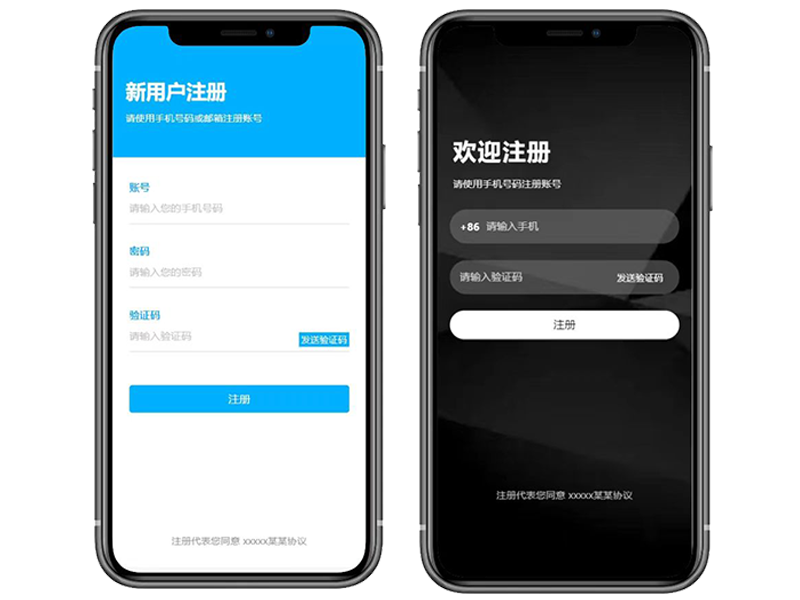
先看效果



图一蓝色页面源码
<template>
<view class="content">
<view class="topBox">
<view class="tit">
新用户注册
</view>
<view class="desc">
请使用手机号码或邮箱注册账号
</view>
</view>
<view class="bottomBox">
<view class="item">
<view class="label">
账号
</view>
<input type="text" value="" placeholder="请输入您的手机号码" />
</view>
<view class="item">
<view class="label">
密码
</view>
<input type="text" value="" placeholder="请输入您的密码" />
</view>
<view class="item">
<view class="label">
验证码
</view>
<view class="yzmBox">
<input type="text" value="" placeholder="请输入验证码" />
<view class="yzm" @click="send">
发送验证码
</view>
</view>
</view>
<button type="default" @tap="submit">注册</button>
</view>
<view class="agree">
注册代表您同意 xxxxx某某协议
</view>
</view>
</template>
<script>
export default {
data() {
return {
}
},
methods: {
send() {
uni.showToast({
title: "发送验证码"
})
},
submit() {
uni.showToast({
title: "点击注册",
icon: "none"
})
}
}
}
</script>
<style scoped>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.content {
min-height: 100vh;
}
.topBox {
position: relative;
height: 400rpx;
background-color: #00aaff;
}
.tit {
width: 90%;
font-size: 60rpx;
color: #ffffff;
position: absolute;
bottom: 40%;
left: 50%;
transform: translateX(-50%);
font-weight: 600;
}
.desc {
width: 90%;
font-size: 30rpx;
color: #f8f8f8;
position: absolute;
bottom: 25%;
left: 50%;
transform: translateX(-50%);
}
.bottomBox {
margin-top: 20rpx;
min-height: 500rpx;
padding: 50rpx;
}
.item {
margin-bottom: 60rpx;
border-bottom: 1px solid #ccc;
}
.item .label {
font-size: 32rpx;
color: #00aaff;
font-weight: 600;
margin-bottom: 20rpx;
}
.item input {
height: 70rpx;
padding-bottom: 20rpx;
font-size: 32rpx;
color: #333;
}
.uni-input-placeholder {
color: #bebebe;
}
.yzmBox {
display: flex;
justify-content: space-between;
align-items: center;
}
.yzm {
color: #ffffff;
font-size: 28rpx;
padding: 5rpx 8rpx;
background-color: #00aaff;
}
button {
line-height: 85rpx;
text-align: center;
background: rgb(0, 170, 255);
color: #fff;
margin-top: 100rpx;
}
.agree {
position: fixed;
bottom: 60rpx;
left: 0;
text-align: center;
width: 100%;
color: #919191;
font-size: 30rpx;
}
</style>图二黑色页面源码
<template>
<view class="content">
<view class="box">
<view class="tit">
欢迎注册
</view>
<view class="desc">
请使用手机号码注册账号
</view>
<form action="">
<view class="item">
<view class="ll">
+86
</view>
<input type="text" value="" placeholder="请输入手机" />
</view>
<view class="item">
<input type="text" value="" placeholder="请输入验证码" />
<view class="rr" @click="send">
发送验证码
</view>
</view>
<button type="default" @tap="submit">注册</button>
</form>
</view>
<view class="agree">
注册代表您同意 xxxxx某某协议
</view>
</view>
</template>
<script>
export default {
data() {
return {
}
},
methods: {
send() {
uni.showToast({
title: "发送验证码"
})
},
submit() {
uni.showToast({
title: "点击注册",
icon: "none"
})
}
}
}
</script>
<style scoped>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.content {
min-height: calc(100vh - 0rpx);
background: url("https://img1.baidu.com/it/u=1172319054,1238102685&fm=253&fmt=auto&app=138&f=JPEG?w=266&h=400") no-repeat;
background-size: cover;
}
.box {
position: fixed;
top: 38%;
left: 50%;
transform: translate(-50%, -50%);
width: 90%;
}
.tit {
font-size: 70rpx;
color: #fff;
font-weight: 666;
letter-spacing: 5rpx;
padding: 10rpx;
}
.desc {
margin-top: 15rpx;
font-size: 30rpx;
color: #e5e5e5;
margin-bottom: 50rpx;
padding: 10rpx;
}
.item {
margin-bottom: 50rpx;
border-radius: 50rpx;
padding: 5rpx 30rpx;
height: 100rpx;
background-color: rgba(109, 109, 109, 0.5);
display: flex;
align-items: center;
}
.ll {
margin-right: 20rpx;
color: #fff;
font-weight: 600;
}
input {
width: 75%;
color: #fff;
font-size: 32rpx;
}
.rr {
width: 25%;
font-size: 28rpx;
color: #fff;
}
.uni-input-placeholder {
color: #d1d1d1;
}
button {
border-radius: 50rpx;
background-color: #ffffff;
color: #000000;
}
.agree {
position: fixed;
bottom: 230rpx;
left: 0;
text-align: center;
width: 100%;
color: #b6b6b6;
font-size: 30rpx;
}
</style>(所用图片来源网络)
如有帮助,求个赞,感谢各位大佬了
— 往 期 推 荐 —
本篇文章来源于微信公众号: 雪天前端
正文完